Json Live Data Example
This is a collection of sample data that can be used for purposes such as learning about Cubism Editor and testing the embedded operation of Cubism SDK. After accessing this tool you will see a box where you can start writing or paste the JSON code.

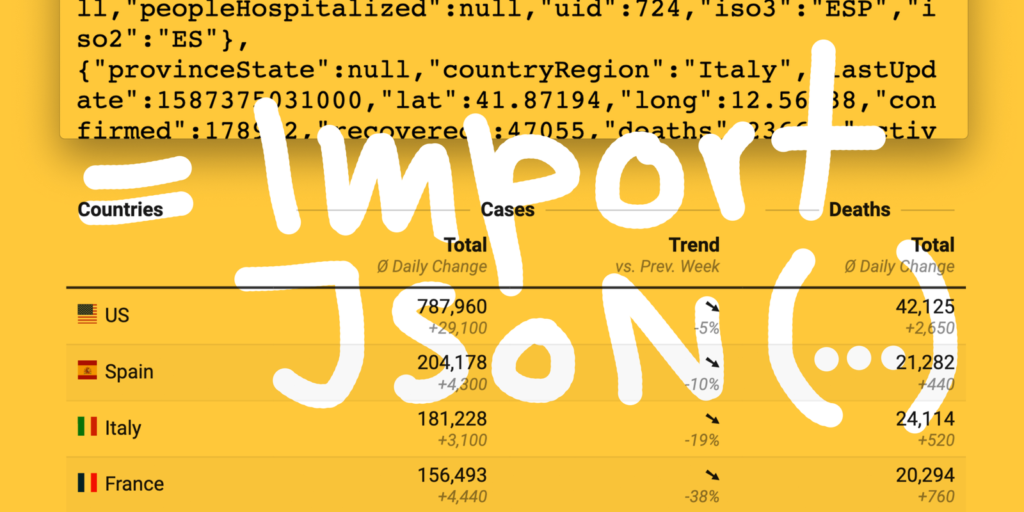
How To Import Json Data Into Google Sheets To Create A Live Covid 19 Chart Datawrapper Blog
This sample creates a simple Live job with three output renditions.

Json live data example. This is required when you have two local variables with the same name in a single T-SQL script. For source code Please leave your email id in the comment box. When using an earlier version of the product be aware that the models may not.
Generally its a good idea to fetch data via ajax rather than embedding in the web page. JSON files conveniently end in a json extension Note that dump takes two positional arguments. Helps you to transfer data from a server.
Each object can have different data such as text number boolean etc. List of customers can be a list of users it can be any data sources we add some Lifecycle Owner such as Activity or Fragment as an observer to this data. JSON example can be created by object and array.
JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. All of the sample data posted here can be used with the latest version of Cubism Editor. Live JSON generator to interactively create edit and generate JSON objects.
There are tens of thousands of live and archived data sources available in JSON format. Lets see different JSON examples using object and array. Var data id1 employee_nameTiger Nixon employee_salary320800 employee_age61 profile_imagedefault_profilepng id2.
When we have LiveData object eg. We need a sample json data for live search. Sample JSON file format helps in transmit and serialize all types of structured data.
Hi You have already know Ajax Live Data search by using Mysql table data in PHP. ObjGen uses a simple shorthand syntax to generate rich and complex JSON data. We are taking below sample JSON data and added into head section of indexhtml file.
SQLJSON Features in Database 122. Helps you to transmit data between a server and web applications. This example creates a basic JSON dataguide that will track of all the keys used by all the documents stored in the PO_DOCUMENT column of table J.
1080p 720p and 480p. It can be in a README on GitHub for a demo on CodeSandbox in code examples on Stack Overflow or simply to test things locally. So here is the complete step by step tutorial for Android Create RecyclerView using JSON parsing online server data example.
Here dynamic data means the data All the records directly coming from online server with the use of PHP scripting code that is also coming from MySQL database. A JSON object contains data in the form of keyvalue pair. Since Oracle stores JSON data using standard SQL data types all of the popular Oracle APIs can be used to load JSON documents into the database.
Because the Live API is not CORS-enabled and must be accessed from a server-side app the API request is sent through a simple proxy written in PHP. 1 the data object to be serialized and 2 the file. Notice that the script starts with a go statement.
The keys are strings and the values are the JSON types. We will be using following JSON format 2 dimensional array in this example. It automatically changes the view for the changes in the data set.
Using Pythons context manager you can create a file called data_filejson and open it in write mode. That means When something is new in data set it will notify. So In this post we have store data in JSON file and by using Ajax JQuery we will make simple Live data search application that search data from JSON file and display on web browser without refreshing of page.
Allows you to perform asynchronous data calls without the need to do a page refresh. In this tutorial we will demonstrate LiveData android example. You can reproduce this in any server-side language - all it does is collect the request parameters sent by.
Creating a indexhtml file and writing all the below steps code into this file. LiveData is introduced as lifecycle-aware data holder with the observer pattern. The tool also allows you to upload the JSON file stored on your device or paste the code or enter a URL to fetch.
Here is another simple example for displaying JSON formatted data in SQL Server with the openjson function. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Live Charts using JSON Data.
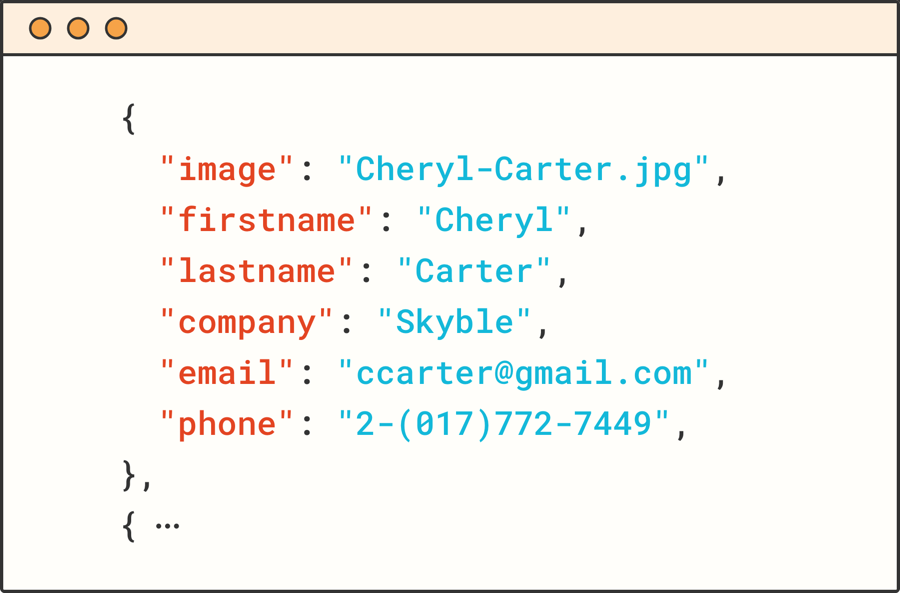
You can use our JSON viewer to display the results of your coding and to manage the stored data without using any external software. In this example we have first create simple employee data like name image and location of employee and store into JSON format in file and that file we have store in our working folder. Download JSON Live Data Search Using AJAX JQuery web application project in PHP with source code JSON Live Data Search Using AJAX JQuery program for student beginner and beginners and professionalsThis program help improve student basic fandament and logicsLearning a basic consept of PHP program with best example.
Here is an example on creating Live Updating Chart using JSON Data API.

Importing Data From A Json Resource With Python Pluralsight

Working With Json Data In Node Red Youtube

How To Fetch Data From Json File And Display In Html Table Using Jquery Geeksforgeeks

How To Parse Custom Json Data Using Excel The Excel Club

Json Data Format For A Node In Brb Framework Download Scientific Diagram

First Java Mvvm Project That Includes Paging Library Viewmodel Livedata Room And Retrofit Android Application Development Android App Development Android Developer

4 Amazing Sample Json Files And Apis Learning Container

Want To Beautify Or Decompress Json Check Out This Json Formatter Online Coding Web Development Design Coding

How To Parse Custom Json Data Using Excel The Excel Club

How To Parse Custom Json Data Using Excel The Excel Club

Display Json Data In Powerpoint Presentationpoint In 2021 Powerpoint Data Powerpoint Slide

How To Fetch And Display Json Data In Html Using Javascript Howtocreateapps

How To Parse Custom Json Data Using Excel The Excel Club
Live Search On Json Objects Data Using Jquery

Angularjs Json Stringify Angularjs Parse Json Angular To Json Angular Notations Tutorial

How To Insert Json Data Into Mysql Using Php

Modifying Json Data Using Json Modify In Sql Server

Postman Tutorial For Beginners With Api Testing Example Web Api Tutorial Postman

Post a Comment for "Json Live Data Example"